How do I post a picture from Photo bucket?
boizeau
14 years ago
Related Stories

FUN HOUZZEverything I Need to Know About Decorating I Learned from Downton Abbey
Mind your manors with these 10 decorating tips from the PBS series, returning on January 5
Full Story
DECORATING GUIDES10 Design Ideas From the Bucket Section of the Hardware Store
These hardworking home essentials will add character galore and keep clutter at bay in modern-rustic style
Full Story
BARN HOMESOn an Architect's Bucket List: To Live in a Barn
Barn renovations celebrate the comfort of simple, big shapes, tied to the land
Full Story
RUSTIC STYLEBucket Sinks Haul Rustic Chic Style Into Bathrooms
Washrooms and baths get a sprinkling of old-time prairie with metal bucket basins from antique to brand new
Full Story
FEEL-GOOD HOME12 Very Useful Things I've Learned From Designers
These simple ideas can make life at home more efficient and enjoyable
Full Story
WORKING WITH PROSInside Houzz: What You Can Learn From a Houzz Photo
Get access to the designer's info, product names, other photos in the project and much more by clicking on a Houzz image
Full Story
HOW TO PHOTOGRAPH YOUR HOUSETake Great Home Photos the Easy Way — 5 Tips From a Pro
Improve your for-sale ad or just make beautiful memories with these simple strategies anyone can use
Full Story
LIFEHouzz Call: Who'll Post the First Snow Photo of 2013?
If the weather's been flaky in your neck of the woods, please show us — and share how you stay warm at home
Full Story
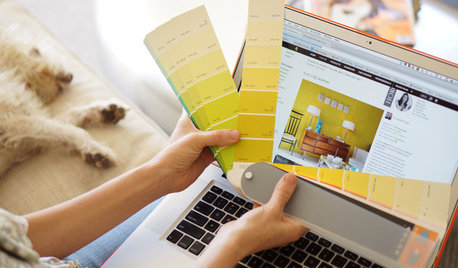
DECORATING GUIDESHow to Match Colors From Photos to Real Life
Differences in lighting and device screens can drastically change how a color looks. Here's how to correct for it
Full Story








misterbaby
brandon7 TN_zone7
misterbaby
Tony
misterbaby
brandon7 TN_zone7
flora_uk
brandon7 TN_zone7
misterbaby
larry_gene